VIDEO DEMO:
Firebase provide a various features such as Real time database, Custom Authentication, Facebook and Google Authentication, notification etc. In Firebase we don't required any server side configuration such as PHP, JavaScript etc. In tutorial we can going to learn how to integrate the Firebase in react native projects. YOU CAN DOWNLOAD THE SOURCE CODE FROM BELOW.
STEPS TO CREATE A PROJECT ON FIREBASE:
Step 1: Open your Firebase console (https://console.firebase.google.com/)
Step 2: Click on Add Project Button
Step 3: Add your project name and then click on create project button
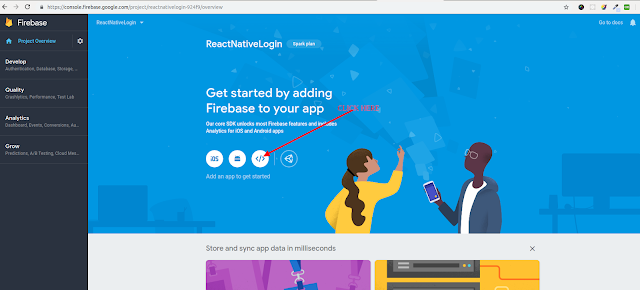
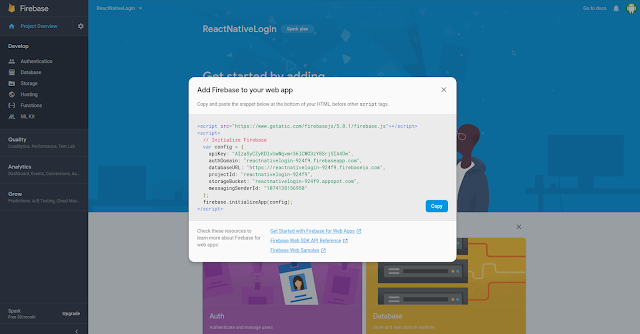
Step 4. Get the project details
Step 5. Copy this Firebase details.
Step 6 Now enable to Email/Password option from your firebase console.
STEPS TO CREATE A REACT NATIVE PROJECT:
Step 1-> To create your project run this command:
sudo npm install -g react-native-cli
Step 2->
Now initialise your project name. Replace your project name with MovingScreen:
react-native init MovingScreen
Step 3->
Install Navigation library in your project:
npm install --save react-navigation
Step 4->
Also need to install the gesture library otherwise you will get an issue
npm install --save react-native-gesture-handler
Step 5->
link your gesture library in your project:
react-native link react-native-gesture-handler
Step 6->
Now add your firebase library in your react native project
npm install --save firebase
Now you can start work on your React native project
Create a config.js file in this file you can replace your firebase credentials.
config.js
import '@firebase/auth'
import firebase from '@firebase/app'
const config = { apiKey: "AIzaSyCZyKDlvUwWqvmr36lCWO3zY8SrjSIA4Ow", authDomain: "reactnativelogin-924f9.firebaseapp.com", databaseURL: "https://reactnativelogin-924f9.firebaseio.com", projectId: "reactnativelogin-924f9", storageBucket: "reactnativelogin-924f9.appspot.com", messagingSenderId: "1074138156950"
}; const fire = firebase.initializeApp(config); export default fire;
const config = { apiKey: "AIzaSyCZyKDlvUwWqvmr36lCWO3zY8SrjSIA4Ow", authDomain: "reactnativelogin-924f9.firebaseapp.com", databaseURL: "https://reactnativelogin-924f9.firebaseio.com", projectId: "reactnativelogin-924f9", storageBucket: "reactnativelogin-924f9.appspot.com", messagingSenderId: "1074138156950"
}; const fire = firebase.initializeApp(config); export default fire;
MainScreen.js
import React, {Component} from 'react'
import {View,Text,StyleSheet,Button} from 'react-native'
export default class MainScreen extends Component{
static navigationOptions ={ headerTintColor:'white', title:'FireBase Integration React Native', headerStyle:{ backgroundColor:'#FF5722', }, headerTitleStyle:{ fontFamily: 'Nunito-Regular', fontWeight:'300', fontSize:16, justifyContent:'center', alignItems:'center'
} }
render(){ return( <View style={styles.container}> <View style={styles.btnContainer}> <Button title="Login" color='#FF5722' onPress={()=>this.props.navigation.navigate('Login')}></Button> </View>
<View style={styles.btnContainer}> <Button title='Signup' onPress ={()=>this.props.navigation.navigate('Signup')}></Button> </View> </View> ) } }
const styles= StyleSheet.create({ container:{ justifyContent:'center', flex:1, alignItems:'center' },
btnContainer:{ width:'70%', height:60, position:'relative', } })
export default class MainScreen extends Component{
static navigationOptions ={ headerTintColor:'white', title:'FireBase Integration React Native', headerStyle:{ backgroundColor:'#FF5722', }, headerTitleStyle:{ fontFamily: 'Nunito-Regular', fontWeight:'300', fontSize:16, justifyContent:'center', alignItems:'center'
} }
render(){ return( <View style={styles.container}> <View style={styles.btnContainer}> <Button title="Login" color='#FF5722' onPress={()=>this.props.navigation.navigate('Login')}></Button> </View>
<View style={styles.btnContainer}> <Button title='Signup' onPress ={()=>this.props.navigation.navigate('Signup')}></Button> </View> </View> ) } }
const styles= StyleSheet.create({ container:{ justifyContent:'center', flex:1, alignItems:'center' },
btnContainer:{ width:'70%', height:60, position:'relative', } })
Navigation.js
import React, {Component} from 'react'
import {createAppContainer,createStackNavigator} from 'react-navigation'
import MainScreen from './MainScreen';
import LoginScreen from './LoginScreen';
import SignupScreen from './SignupScreen';
const AppStackNavigator = createStackNavigator({ Main:MainScreen, Login:LoginScreen, Signup:SignupScreen })
const AppContainer = createAppContainer(AppStackNavigator)
export default class Navigation extends Component{ render(){ return<AppContainer></AppContainer> } }
const AppStackNavigator = createStackNavigator({ Main:MainScreen, Login:LoginScreen, Signup:SignupScreen })
const AppContainer = createAppContainer(AppStackNavigator)
export default class Navigation extends Component{ render(){ return<AppContainer></AppContainer> } }
LoginScreen.js
import React,{Component} from "react";
import{View,Text,StyleSheet,TextInput,Button,StatusBar,ActivityIndicator} from 'react-native'
import fire from './config';
export default class LoginScreen extends Component {
state={ email:'', password:'', message:'', loading:false, status: false, }
static navigationOptions={ headerTintColor:'white', title:'Login Screen', headerStyle:{ backgroundColor:'#FF5722' }, headerTitleStyle:{ fontWeight:'300', color:'white', fontFamily:'Nunito-Regular', justifyContent:'center', alignItems:'center', fontSize:16 }
}
static navigationOptions={ headerTintColor: 'white', title:'Login Screen', headerStyle:{ backgroundColor:'#FF5722' }, headerTitleStyle:{ fontWeight:'300', color:'white', fontFamily:'Nunito-Regular', justifyContent:'center', alignItems:'center', fontSize:16 } }
handlerEmail(emailValue){ this.setState({ email:emailValue, }) }
handlerPassword(passwordValue){ this.setState({ password: passwordValue, }) }
loginBtn(){ const reg = /^\w+([\.-]?\w+)*@\w+([\.-]?\w+)*(\.\w{2,3})+$/; if (reg.test(this.state.email) === true){ if(this.state.password.length>=7){ this.loginFirebase()
}else{ alert('Password must of 7 characters') }
} else{ alert("Please enter valid email"); } }
loginFirebase(){ this.setState({ loading:true, message:'', })
fire.auth().signInWithEmailAndPassword(this.state.email,this.state.password). then(()=>{ this.setState({ loading:false, status:true, }) }).catch(error => {
this.setState({ message: error.toString(), loading:false, })
}) }
render(){ const status = this.state.status if(status){ return ( <View style={styles.container}> <Text style={styles.successTxt}>LOGIN SUCCESSFULLY</Text>
</View> ) }
return( <View style={styles.container}> <StatusBar backgroundColor='#FF7043'></StatusBar> <TextInput autoCapitalize='none' placeholder='Email' style={styles.emailtxt} onChangeText={this.handlerEmail.bind(this)} ></TextInput> <TextInput autoCapitalize='none' secureTextEntry={true} placeholder='Password' style={styles.emailtxt} onChangeText={this.handlerPassword.bind(this)}></TextInput> <View style={styles.btnContainer}> <Button title='Login' color='#FF5722' elevation= '0' onPress={this.loginBtn.bind(this)}></Button> <Text style={styles.errorTxt}>{this.state.message}</Text>
</View>
<View style={this.state.loading ? styles.container2 :{ display: "none" }} > <ActivityIndicator animating={true} size="large" color="#FFFFFF" />
</View> </View> ) } }
const styles = StyleSheet.create({
container:{ height:"100%", position:'relative', justifyContent:'center', alignItems:'center' },
container2:{ height:"100%", opacity:0.8, width:'100%', backgroundColor:'#000000', position:'absolute', justifyContent:'center', alignItems:'center', top: 0, bottom: 0, },
emailtxt:{ width:"70%", height:40, backgroundColor:'white', borderColor:'#FF5722', borderWidth:1, margin:5, fontSize:10 },
btnContainer:{ width:'70%', margin:10, height:60, position:'relative', },
errorTxt:{ color:'red', margin:10, fontSize:16, },
successTxt:{ color:'green', fontSize:25 } })
export default class LoginScreen extends Component {
state={ email:'', password:'', message:'', loading:false, status: false, }
static navigationOptions={ headerTintColor:'white', title:'Login Screen', headerStyle:{ backgroundColor:'#FF5722' }, headerTitleStyle:{ fontWeight:'300', color:'white', fontFamily:'Nunito-Regular', justifyContent:'center', alignItems:'center', fontSize:16 }
}
static navigationOptions={ headerTintColor: 'white', title:'Login Screen', headerStyle:{ backgroundColor:'#FF5722' }, headerTitleStyle:{ fontWeight:'300', color:'white', fontFamily:'Nunito-Regular', justifyContent:'center', alignItems:'center', fontSize:16 } }
handlerEmail(emailValue){ this.setState({ email:emailValue, }) }
handlerPassword(passwordValue){ this.setState({ password: passwordValue, }) }
loginBtn(){ const reg = /^\w+([\.-]?\w+)*@\w+([\.-]?\w+)*(\.\w{2,3})+$/; if (reg.test(this.state.email) === true){ if(this.state.password.length>=7){ this.loginFirebase()
}else{ alert('Password must of 7 characters') }
} else{ alert("Please enter valid email"); } }
loginFirebase(){ this.setState({ loading:true, message:'', })
fire.auth().signInWithEmailAndPassword(this.state.email,this.state.password). then(()=>{ this.setState({ loading:false, status:true, }) }).catch(error => {
this.setState({ message: error.toString(), loading:false, })
}) }
render(){ const status = this.state.status if(status){ return ( <View style={styles.container}> <Text style={styles.successTxt}>LOGIN SUCCESSFULLY</Text>
</View> ) }
return( <View style={styles.container}> <StatusBar backgroundColor='#FF7043'></StatusBar> <TextInput autoCapitalize='none' placeholder='Email' style={styles.emailtxt} onChangeText={this.handlerEmail.bind(this)} ></TextInput> <TextInput autoCapitalize='none' secureTextEntry={true} placeholder='Password' style={styles.emailtxt} onChangeText={this.handlerPassword.bind(this)}></TextInput> <View style={styles.btnContainer}> <Button title='Login' color='#FF5722' elevation= '0' onPress={this.loginBtn.bind(this)}></Button> <Text style={styles.errorTxt}>{this.state.message}</Text>
</View>
<View style={this.state.loading ? styles.container2 :{ display: "none" }} > <ActivityIndicator animating={true} size="large" color="#FFFFFF" />
</View> </View> ) } }
const styles = StyleSheet.create({
container:{ height:"100%", position:'relative', justifyContent:'center', alignItems:'center' },
container2:{ height:"100%", opacity:0.8, width:'100%', backgroundColor:'#000000', position:'absolute', justifyContent:'center', alignItems:'center', top: 0, bottom: 0, },
emailtxt:{ width:"70%", height:40, backgroundColor:'white', borderColor:'#FF5722', borderWidth:1, margin:5, fontSize:10 },
btnContainer:{ width:'70%', margin:10, height:60, position:'relative', },
errorTxt:{ color:'red', margin:10, fontSize:16, },
successTxt:{ color:'green', fontSize:25 } })
SignupScreen.js
import React,{Component} from 'react'
import {View,Text,StyleSheet,TextInput,Button,StatusBar,ActivityIndicator} from 'react-native'
import fire from './config';
export default class SignupScreen extends Component{
state={ email:'', password:'', message:'', loading:false, status: false, }
static navigationOptions={ headerTintColor: 'white', title:'Signup Screen', headerStyle:{ backgroundColor:'#FF5722' }, headerTitleStyle:{ fontWeight:'300', color:'white', fontFamily:'Nunito-Regular', justifyContent:'center', alignItems:'center', fontSize:16 } }
handlerEmail(emailValue){ this.setState({ email:emailValue, }) }
handlerPassword(passwordValue){ this.setState({ password: passwordValue, }) }
loginBtn(){ const reg = /^\w+([\.-]?\w+)*@\w+([\.-]?\w+)*(\.\w{2,3})+$/; if (reg.test(this.state.email) === true){ if(this.state.password.length>=7){ this.signUpFirebase()
}else{ alert('Password must of 7 characters') }
} else{ alert("Please enter valid email"); } }
signUpFirebase(){ this.setState({ loading:true, message:'', })
fire.auth().createUserWithEmailAndPassword(this.state.email,this.state.password). then(()=>{ this.setState({ loading:false, status:true, }) }).catch(error => {
this.setState({ message: error.toString(), loading:false, })
}) }
render(){
const status = this.state.status if(status){ return ( <View style={styles.container}>
<Text style={styles.successTxt}>SIGNUP SUCCESSFULLY</Text>
</View> ) }
return( <View style={styles.container}> <StatusBar backgroundColor='#FF7043'></StatusBar> <TextInput autoCapitalize='none' placeholder='Email' style={styles.emailtxt} onChangeText={this.handlerEmail.bind(this)} ></TextInput> <TextInput autoCapitalize='none' secureTextEntry={true} placeholder='Password' style={styles.emailtxt} onChangeText={this.handlerPassword.bind(this)}></TextInput> <View style={styles.btnContainer}> <Button title='Sign up' color='#FF5722' elevation= '0' onPress={this.loginBtn.bind(this)}></Button> <Text style={styles.errorTxt}>{this.state.message}</Text>
</View>
<View style={this.state.loading ? styles.container2 :{ display: "none" }} > <ActivityIndicator animating={true} size="large" color="#FFFFFF" />
</View> </View>
) } }
const styles = StyleSheet.create({
container:{ height:"100%", position:'relative', justifyContent:'center', alignItems:'center' },
container2:{ height:"100%", opacity:0.8, width:'100%', backgroundColor:'#000000', position:'absolute', justifyContent:'center', alignItems:'center', top: 0, bottom: 0, },
emailtxt:{ width:"70%", height:40, backgroundColor:'white', borderColor:'#FF5722', borderWidth:1, margin:5, fontSize:10 },
btnContainer:{ width:'70%', margin:10, height:60, position:'relative', },
errorTxt:{ color:'red', margin:10, fontSize:16, },
successTxt:{ color:'green', fontSize:25 } })
export default class SignupScreen extends Component{
state={ email:'', password:'', message:'', loading:false, status: false, }
static navigationOptions={ headerTintColor: 'white', title:'Signup Screen', headerStyle:{ backgroundColor:'#FF5722' }, headerTitleStyle:{ fontWeight:'300', color:'white', fontFamily:'Nunito-Regular', justifyContent:'center', alignItems:'center', fontSize:16 } }
handlerEmail(emailValue){ this.setState({ email:emailValue, }) }
handlerPassword(passwordValue){ this.setState({ password: passwordValue, }) }
loginBtn(){ const reg = /^\w+([\.-]?\w+)*@\w+([\.-]?\w+)*(\.\w{2,3})+$/; if (reg.test(this.state.email) === true){ if(this.state.password.length>=7){ this.signUpFirebase()
}else{ alert('Password must of 7 characters') }
} else{ alert("Please enter valid email"); } }
signUpFirebase(){ this.setState({ loading:true, message:'', })
fire.auth().createUserWithEmailAndPassword(this.state.email,this.state.password). then(()=>{ this.setState({ loading:false, status:true, }) }).catch(error => {
this.setState({ message: error.toString(), loading:false, })
}) }
render(){
const status = this.state.status if(status){ return ( <View style={styles.container}>
<Text style={styles.successTxt}>SIGNUP SUCCESSFULLY</Text>
</View> ) }
return( <View style={styles.container}> <StatusBar backgroundColor='#FF7043'></StatusBar> <TextInput autoCapitalize='none' placeholder='Email' style={styles.emailtxt} onChangeText={this.handlerEmail.bind(this)} ></TextInput> <TextInput autoCapitalize='none' secureTextEntry={true} placeholder='Password' style={styles.emailtxt} onChangeText={this.handlerPassword.bind(this)}></TextInput> <View style={styles.btnContainer}> <Button title='Sign up' color='#FF5722' elevation= '0' onPress={this.loginBtn.bind(this)}></Button> <Text style={styles.errorTxt}>{this.state.message}</Text>
</View>
<View style={this.state.loading ? styles.container2 :{ display: "none" }} > <ActivityIndicator animating={true} size="large" color="#FFFFFF" />
</View> </View>
) } }
const styles = StyleSheet.create({
container:{ height:"100%", position:'relative', justifyContent:'center', alignItems:'center' },
container2:{ height:"100%", opacity:0.8, width:'100%', backgroundColor:'#000000', position:'absolute', justifyContent:'center', alignItems:'center', top: 0, bottom: 0, },
emailtxt:{ width:"70%", height:40, backgroundColor:'white', borderColor:'#FF5722', borderWidth:1, margin:5, fontSize:10 },
btnContainer:{ width:'70%', margin:10, height:60, position:'relative', },
errorTxt:{ color:'red', margin:10, fontSize:16, },
successTxt:{ color:'green', fontSize:25 } })
DOWNLOAD SOURCE CODE FROM HERE
.png)









This post on using Firebase with React Native is easy to follow and very helpful. It explains the basics clearly and gives good guidance for developers. It’s useful for teams growing their apps and looking to Hire Frontend Developer India for support.
ReplyDelete