Video Demo:
This article is about facebook integration in your react native application. Nowadays my applications are using Facebook login to register user in their application. The fbsdk library is a simplest way for Facebook integration in react native. DOWNLOAD SOURCE CODE FROM BELOW.
STEPS TO CREATE A REACT NATIVE PROJECT:
Step 1-> To create your project run this command:
Step 2->
Now initialise your project name. Replace your project name with MovingScreen:
Step 3->
Install Facebook library in your project:
Step 4->
Link this library with your native project
Configuration for Android:
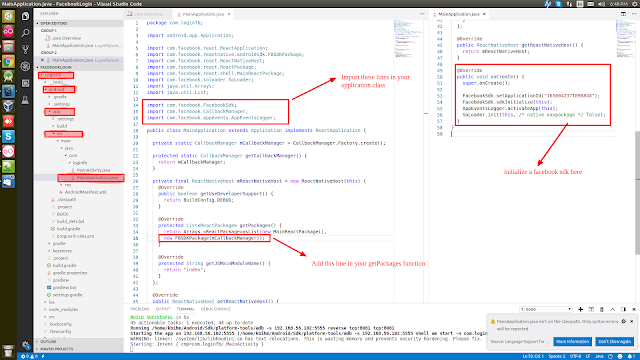
Step 1-> Add the following lines in your MainApplication.java class
Path-> ProjectName-> android->app->src->MainApplication.java
 MainApplication.java
MainApplication.java
package com.loginfb; import android.app.Application; import com.facebook.react.ReactApplication; import com.facebook.reactnative.androidsdk.FBSDKPackage; import com.facebook.react.ReactNativeHost; import com.facebook.react.ReactPackage; import com.facebook.react.shell.MainReactPackage; import com.facebook.soloader.SoLoader; import java.util.Arrays; import java.util.List; import com.facebook.FacebookSdk; import com.facebook.CallbackManager; import com.facebook.appevents.AppEventsLogger;
public class MainApplication extends Application implements ReactApplication {
private static CallbackManager mCallbackManager = CallbackManager.Factory.create();
protected static CallbackManager getCallbackManager() { return mCallbackManager; }
private final ReactNativeHost mReactNativeHost = new ReactNativeHost(this) { @Override public boolean getUseDeveloperSupport() { return BuildConfig.DEBUG; }
@Override protected List<ReactPackage> getPackages() { return Arrays.<ReactPackage>asList(new MainReactPackage(), new FBSDKPackage(mCallbackManager)); }
@Override protected String getJSMainModuleName() { return "index"; } };
@Override public ReactNativeHost getReactNativeHost() { return mReactNativeHost; }
@Override public void onCreate() { super.onCreate(); FacebookSdk.setApplicationId("1650042371898848"); FacebookSdk.sdkInitialize(this); AppEventsLogger.activateApp(this); SoLoader.init(this, /* native exopackage */ false); } }
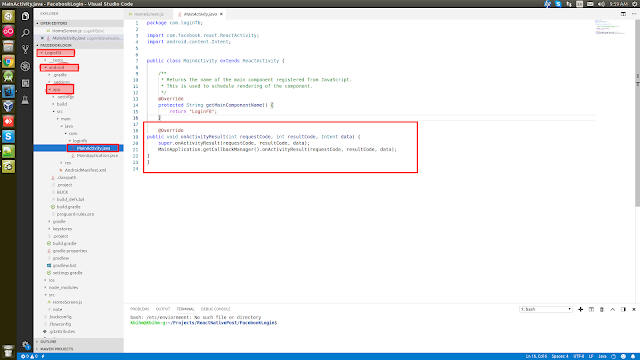
Step 2 Add Facebook callback on your MainActivity.java
Path-> ProjectName-> android->app->src->MainActivity.java MainActivity.java
MainActivity.java
package com.loginfb; import com.facebook.react.ReactActivity; import android.content.Intent;
public class MainActivity extends ReactActivity { /** * Returns the name of the main component registered from JavaScript. * This is used to schedule rendering of the component. */ @Override protected String getMainComponentName() { return "LoginFB"; }
@Override public void onActivityResult(int requestCode, int resultCode, Intent data) { super.onActivityResult(requestCode, resultCode, data); MainApplication.getCallbackManager().onActivityResult(requestCode, resultCode, data); } }
For IOS Facebook configuration please follow this link https://github.com/facebook/react-native-fbsdk
Now you can start work on your React native project
HomeScreen.js
import React, {Component} from 'react' import {View, StyleSheet, Text,Button,Image, StatusBar} from 'react-native' import {AccessToken,GraphRequest,GraphRequestManager, LoginManager} from 'react-native-fbsdk'
export default class HomeScreen extends Component {
state = { facebookLogin:false, name:'', email:'', image:'no', }
facbookLogout(){ let context = this LoginManager.logOut() this.setState({ facebookLogin:false, name:'', email:'', image:'no' }) }
facebookLoginfunctionality (){ var accessTokenValue=''; var context = this; LoginManager.logInWithReadPermissions(['email', 'public_profile']).then( function (result){ if (result.isCancelled){ console.log("request cancel") }else{ console.log('result' + result.toString()) AccessToken.getCurrentAccessToken().then( function (data){ console.log(data.accessToken.toString()) accessTokenValue= data.accessToken.toString()
const graphRequest = new GraphRequest('me/',{ accessToken: accessTokenValue, parameters: { 'fields': { 'string' : 'email,name,picture.type(large)' } } }, (error,result)=>{ if(error){ console.log("error profile login") }else{ console.log(result.picture.data.url) context.setState( {facebookLogin:true, name:result.name, email:result.email, image:result.picture.data.url
} ) } })
new GraphRequestManager().addRequest(graphRequest).start()
} ) } },
function(error){ console.log('error '+ error.toString()) } ) }
render(){ return( <View style={styles.container}>
<StatusBar backgroundColor='#FF7043'></StatusBar> <View style={styles.headerContainer}> <Text style={styles.headerTxt}>Home Screen</Text> </View>
<View style={styles.mainContainer}> <View style= {this.state.facebookLogin?style={display:'none'}:styles.loginContainer}> <View style={styles.btnContianer}> <Button color="#4267B2" title="Login" onPress={this.facebookLoginfunctionality.bind(this)} ></Button> </View> </View>
<View style={this.state.facebookLogin? styles.loginContainer: style={display:'none'}}> <Image style={styles.profileImage} source={{uri:this.state.image}}></Image> <Text style={styles.profileTxt}>{this.state.name}</Text> <Text style={styles.profileTxt}>{this.state.email}</Text> <View style={styles.btnContianer}> <Button backgroundColor="#4267B2" color="#4267B2" title="Logout" onPress={this.facbookLogout.bind(this)} ></Button> </View> </View> </View> </View> ) }
}
const styles= StyleSheet.create({ container:{ flex:1 }, headerContainer:{ backgroundColor:'#FF5722', height:40, justifyContent:'center', alignItems:'center' }, headerTxt:{ color:'white', fontSize:13 },
mainContainer:{ flex:1, backgroundColor:'white', justifyContent:'center', alignItems:'center' },
loginContainer:{ flex:1, backgroundColor:'white', justifyContent:'center', alignItems:'center', alignSelf:'center', },
profileImage:{ height:50, width:50, margin:10, }, profileTxt:{ fontSize:13, color:'black', marginBottom:10 },
btnContianer:{ width: 200, height: 30, } })
Download source code from here
This article is about facebook integration in your react native application. Nowadays my applications are using Facebook login to register user in their application. The fbsdk library is a simplest way for Facebook integration in react native. DOWNLOAD SOURCE CODE FROM BELOW.
STEPS TO CREATE A REACT NATIVE PROJECT:
Step 1-> To create your project run this command:
sudo npm install -g react-native-cli
Step 2->
Now initialise your project name. Replace your project name with MovingScreen:
react-native init MovingScreen
Step 3->
Install Facebook library in your project:
react-native install react-native-fbsdk
Step 4->
Link this library with your native project
react-native link react-native-fbsdk
Configuration for Android:
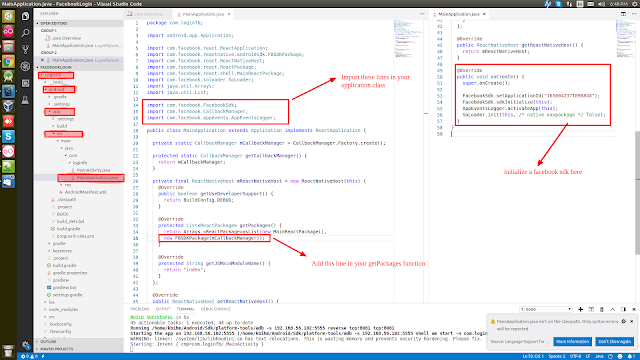
Step 1-> Add the following lines in your MainApplication.java class
Path-> ProjectName-> android->app->src->MainApplication.java
 MainApplication.java
MainApplication.javapackage com.loginfb; import android.app.Application; import com.facebook.react.ReactApplication; import com.facebook.reactnative.androidsdk.FBSDKPackage; import com.facebook.react.ReactNativeHost; import com.facebook.react.ReactPackage; import com.facebook.react.shell.MainReactPackage; import com.facebook.soloader.SoLoader; import java.util.Arrays; import java.util.List; import com.facebook.FacebookSdk; import com.facebook.CallbackManager; import com.facebook.appevents.AppEventsLogger;
public class MainApplication extends Application implements ReactApplication {
private static CallbackManager mCallbackManager = CallbackManager.Factory.create();
protected static CallbackManager getCallbackManager() { return mCallbackManager; }
private final ReactNativeHost mReactNativeHost = new ReactNativeHost(this) { @Override public boolean getUseDeveloperSupport() { return BuildConfig.DEBUG; }
@Override protected List<ReactPackage> getPackages() { return Arrays.<ReactPackage>asList(new MainReactPackage(), new FBSDKPackage(mCallbackManager)); }
@Override protected String getJSMainModuleName() { return "index"; } };
@Override public ReactNativeHost getReactNativeHost() { return mReactNativeHost; }
@Override public void onCreate() { super.onCreate(); FacebookSdk.setApplicationId("1650042371898848"); FacebookSdk.sdkInitialize(this); AppEventsLogger.activateApp(this); SoLoader.init(this, /* native exopackage */ false); } }
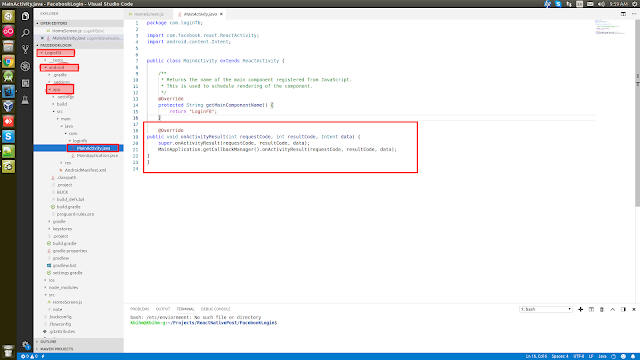
Step 2 Add Facebook callback on your MainActivity.java
Path-> ProjectName-> android->app->src->MainActivity.java
 MainActivity.java
MainActivity.javapackage com.loginfb; import com.facebook.react.ReactActivity; import android.content.Intent;
public class MainActivity extends ReactActivity { /** * Returns the name of the main component registered from JavaScript. * This is used to schedule rendering of the component. */ @Override protected String getMainComponentName() { return "LoginFB"; }
@Override public void onActivityResult(int requestCode, int resultCode, Intent data) { super.onActivityResult(requestCode, resultCode, data); MainApplication.getCallbackManager().onActivityResult(requestCode, resultCode, data); } }
For IOS Facebook configuration please follow this link https://github.com/facebook/react-native-fbsdk
Now you can start work on your React native project
HomeScreen.js
import React, {Component} from 'react' import {View, StyleSheet, Text,Button,Image, StatusBar} from 'react-native' import {AccessToken,GraphRequest,GraphRequestManager, LoginManager} from 'react-native-fbsdk'
export default class HomeScreen extends Component {
state = { facebookLogin:false, name:'', email:'', image:'no', }
facbookLogout(){ let context = this LoginManager.logOut() this.setState({ facebookLogin:false, name:'', email:'', image:'no' }) }
facebookLoginfunctionality (){ var accessTokenValue=''; var context = this; LoginManager.logInWithReadPermissions(['email', 'public_profile']).then( function (result){ if (result.isCancelled){ console.log("request cancel") }else{ console.log('result' + result.toString()) AccessToken.getCurrentAccessToken().then( function (data){ console.log(data.accessToken.toString()) accessTokenValue= data.accessToken.toString()
const graphRequest = new GraphRequest('me/',{ accessToken: accessTokenValue, parameters: { 'fields': { 'string' : 'email,name,picture.type(large)' } } }, (error,result)=>{ if(error){ console.log("error profile login") }else{ console.log(result.picture.data.url) context.setState( {facebookLogin:true, name:result.name, email:result.email, image:result.picture.data.url
} ) } })
new GraphRequestManager().addRequest(graphRequest).start()
} ) } },
function(error){ console.log('error '+ error.toString()) } ) }
render(){ return( <View style={styles.container}>
<StatusBar backgroundColor='#FF7043'></StatusBar> <View style={styles.headerContainer}> <Text style={styles.headerTxt}>Home Screen</Text> </View>
<View style={styles.mainContainer}> <View style= {this.state.facebookLogin?style={display:'none'}:styles.loginContainer}> <View style={styles.btnContianer}> <Button color="#4267B2" title="Login" onPress={this.facebookLoginfunctionality.bind(this)} ></Button> </View> </View>
<View style={this.state.facebookLogin? styles.loginContainer: style={display:'none'}}> <Image style={styles.profileImage} source={{uri:this.state.image}}></Image> <Text style={styles.profileTxt}>{this.state.name}</Text> <Text style={styles.profileTxt}>{this.state.email}</Text> <View style={styles.btnContianer}> <Button backgroundColor="#4267B2" color="#4267B2" title="Logout" onPress={this.facbookLogout.bind(this)} ></Button> </View> </View> </View> </View> ) }
}
const styles= StyleSheet.create({ container:{ flex:1 }, headerContainer:{ backgroundColor:'#FF5722', height:40, justifyContent:'center', alignItems:'center' }, headerTxt:{ color:'white', fontSize:13 },
mainContainer:{ flex:1, backgroundColor:'white', justifyContent:'center', alignItems:'center' },
loginContainer:{ flex:1, backgroundColor:'white', justifyContent:'center', alignItems:'center', alignSelf:'center', },
profileImage:{ height:50, width:50, margin:10, }, profileTxt:{ fontSize:13, color:'black', marginBottom:10 },
btnContianer:{ width: 200, height: 30, } })
Download source code from here
.png)




Please, do a tutorial using Firebase auth Facebook Login With React Native
ReplyDeletelike using Firebase auth Facebook Login?
Delete