Video Demo
Many times in react native we need to fetch data from a server end. In this tutorial we will learn how to call the rest api's in React Native. DOWNLOAD SOURCE CODE FROM BELOW
STEPS TO CREATE A REACT NATIVE PROJECT:
Step 1-> To create your project run this command:
Step 2->
Now initialise your project name. Replace your project name with MovingScreen:
Now you can start work on your React native project
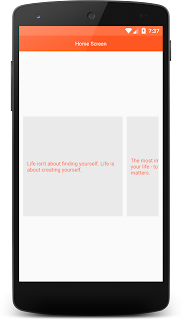
HomeScreen.js
DOWNLOAD SOURCE CODE FROM HERE
STEPS TO CREATE A REACT NATIVE PROJECT:
Step 1-> To create your project run this command:
sudo npm install -g react-native-cli
Step 2->
Now initialise your project name. Replace your project name with MovingScreen:
react-native init MovingScreen
Now you can start work on your React native project
HomeScreen.js
import React ,{Component} from 'react'
import {View,Text,StyleSheet, FlatList, ActivityIndicator} from 'react-native'
export default class HomeScreen extends Component{ state={ response:'', loading:false, }
customListView(rowdata){ return ( <View style={styles.itemContainer}> <Text>{rowdata.item.name}</Text> <Text>{rowdata.item.email}</Text> <Text>{rowdata.item.phone.mobile}</Text> </View> ) }
customListViewDivider(){ return( <View style={styles.dividerContainer}></View> ) }
componentDidMount(){ this.setState({ loading:true, }) this.fetchData() }
fetchData(){ fetch('https://api.androidhive.info/contacts/') .then((response)=> response.json()) .then((responsjson)=>{ this.setState({ response:responsjson.contacts, loading:false, })
}) .catch((error)=>{ console.log("error ",error.toString()) this.setState({ loading:false, }) }) }
render(){ return( <View style={styles.container}> <View style={styles.headerContainer}> <Text style={styles.headerTxt}>Home Screen</Text> </View> <FlatList data={this.state.response} renderItem={this.customListView} keyExtractor={(item, index) => index.toString()} ItemSeparatorComponent={this.customListViewDivider} ></FlatList> <View style={this.state.loading? styles.loaderContainer: {display:"none"}}> <ActivityIndicator animating={true} size='large' color='#FFFFFF'></ActivityIndicator> </View> </View> ) } }
const styles = StyleSheet.create({ container:{ height:'100%', position:'relative' },
headerContainer:{ height:40, width:'100%', backgroundColor:'#FF7043', justifyContent:'center', alignItems:'center' },
headerTxt:{ fontSize:13, color:'white', },
dividerContainer:{ height:1, width:'100%', backgroundColor:'#EAEAEA' },
itemContainer:{ flex:1, paddingLeft:10, justifyContent:'center', width:'100%', height:100, },
loaderContainer:{ height:'100%', opacity:0.8, width:'100%', backgroundColor:'#000000', position:'absolute', justifyContent:'center', alignItems:'center' }
})
export default class HomeScreen extends Component{ state={ response:'', loading:false, }
customListView(rowdata){ return ( <View style={styles.itemContainer}> <Text>{rowdata.item.name}</Text> <Text>{rowdata.item.email}</Text> <Text>{rowdata.item.phone.mobile}</Text> </View> ) }
customListViewDivider(){ return( <View style={styles.dividerContainer}></View> ) }
componentDidMount(){ this.setState({ loading:true, }) this.fetchData() }
fetchData(){ fetch('https://api.androidhive.info/contacts/') .then((response)=> response.json()) .then((responsjson)=>{ this.setState({ response:responsjson.contacts, loading:false, })
}) .catch((error)=>{ console.log("error ",error.toString()) this.setState({ loading:false, }) }) }
render(){ return( <View style={styles.container}> <View style={styles.headerContainer}> <Text style={styles.headerTxt}>Home Screen</Text> </View> <FlatList data={this.state.response} renderItem={this.customListView} keyExtractor={(item, index) => index.toString()} ItemSeparatorComponent={this.customListViewDivider} ></FlatList> <View style={this.state.loading? styles.loaderContainer: {display:"none"}}> <ActivityIndicator animating={true} size='large' color='#FFFFFF'></ActivityIndicator> </View> </View> ) } }
const styles = StyleSheet.create({ container:{ height:'100%', position:'relative' },
headerContainer:{ height:40, width:'100%', backgroundColor:'#FF7043', justifyContent:'center', alignItems:'center' },
headerTxt:{ fontSize:13, color:'white', },
dividerContainer:{ height:1, width:'100%', backgroundColor:'#EAEAEA' },
itemContainer:{ flex:1, paddingLeft:10, justifyContent:'center', width:'100%', height:100, },
loaderContainer:{ height:'100%', opacity:0.8, width:'100%', backgroundColor:'#000000', position:'absolute', justifyContent:'center', alignItems:'center' }
})
DOWNLOAD SOURCE CODE FROM HERE