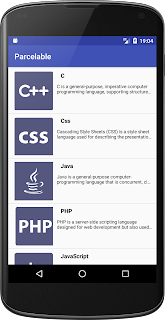
In Android Parcelable interface is used to transfer the Arraylist or Object from one Activity to another activity. Parcelable is faster then serialization. Download the source code from below.
activity_main.xml:
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
tools:context="com.deepshikha.parcelable.MainActivity">
<ListView
android:id="@+id/lv_category"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="8dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
tools:layout_editor_absoluteX="8dp" />
</android.support.constraint.ConstraintLayout>
adapter_category.xml:
<android.support.constraint.ConstraintLayout xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:android="http://schemas.android.com/apk/res/android">
<ImageView
android:id="@+id/iv_image"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_marginBottom="8dp"
android:layout_marginEnd="8dp"
android:layout_marginStart="8dp"
android:layout_marginTop="8dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.029"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.02"
tools:ignore="VectorDrawableCompat" />
<TextView
android:id="@+id/tv_name"
android:layout_width="200dp"
android:layout_height="30dp"
android:layout_marginEnd="68dp"
android:layout_marginLeft="10dp"
android:ellipsize="end"
android:maxLines="1"
android:paddingLeft="20dp"
android:paddingRight="10dp"
android:singleLine="true"
android:text="TextView"
android:textColor="#000000"
android:textSize="15sp"
android:textStyle="bold"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintLeft_toRightOf="@+id/iv_image"
app:layout_constraintTop_toTopOf="@+id/iv_image" />
<TextView
android:id="@+id/tv_des"
android:layout_width="0dp"
android:layout_height="60dp"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:ellipsize="end"
android:maxLines="2"
android:text="TextView"
android:textColor="#000000"
android:textSize="12sp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.36"
app:layout_constraintLeft_toRightOf="@+id/iv_image"
app:layout_constraintTop_toBottomOf="@+id/tv_name" />
</android.support.constraint.ConstraintLayout>
package com.deepshikha.parcelable;
import android.content.Context;
import android.content.Intent;
import android.support.annotation.Nullable;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.Button;
import android.widget.ImageView;
import android.widget.ListView;
import android.widget.TextView;
import com.deepshikha.parcelable.Model.Category;
import java.lang.reflect.Array;
import java.util.ArrayList;
public class MainActivity extends AppCompatActivity {
ArrayList al_category = new ArrayList<>();
ListView lv_category;
Button btn_next;
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
init();
}
private void init() {
lv_category = (ListView) findViewById(R.id.lv_category);
al_category.add(new Category("C", "C is a general-purpose, imperative computer programming language, supporting structured programming, lexical variable scope and recursion, while a static type system prevents many unintended operations.", R.drawable.ic_clogo));
al_category.add(new Category("Css", "Cascading Style Sheets (CSS) is a style sheet language used for describing the presentation of a document written in a markup language", R.drawable.ic_css));
al_category.add(new Category("Java", "Java is a general-purpose computer-programming language that is concurrent, class-based, object-oriented, and specifically designed to have as few implementation dependencies as possible.", R.drawable.ic_java));
al_category.add(new Category("PHP", "PHP is a server-side scripting language designed for web development but also used as a general-purpose programming language.", R.drawable.ic_php));
al_category.add(new Category("JavaScript", "JavaScript, often abbreviated as JS, is a high-level, interpreted programming language. It is a language which is also characterized as dynamic, weakly typed, prototype-based and multi-paradigm.", R.drawable.ic_javascript));
CategoryAdapter categoryAdapter = new CategoryAdapter(getApplicationContext(), al_category);
lv_category.setAdapter(categoryAdapter);
lv_category.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView parent, View view, int position, long id) {
Intent intent = new Intent(getApplicationContext(), CategoryDetails.class);
// intent.putParcelableArrayListExtra("value",al_category);
intent.putExtra("value", al_category.get(position));
startActivity(intent);
}
});
}
public class CategoryAdapter extends ArrayAdapter {
public CategoryAdapter(Context context, ArrayList users) {
super(context, 0, users);
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
// Get the data item for this position
Category category = getItem(position);
// Check if an existing view is being reused, otherwise inflate the view
if (convertView == null) {
convertView = LayoutInflater.from(getContext()).inflate(R.layout.adapter_category, parent, false);
}
// Lookup view for data population
TextView tvName = (TextView) convertView.findViewById(R.id.tv_name);
TextView tv_des = (TextView) convertView.findViewById(R.id.tv_des);
ImageView iv_image = (ImageView)convertView.findViewById(R.id.iv_image);
// Populate the data into the template view using the data object
tvName.setText(category.getStr_name());
iv_image.setImageResource(category.getInt_image());
tv_des.setText(category.getStr_des());
// Return the completed view to render on screen
return convertView;
}
}
}
package com.deepshikha.parcelable.Model;
import android.os.Parcel;
import android.os.Parcelable;
/**
* Created by deepshikha on 22/2/18.
*/
public class Category implements Parcelable {
String str_name, str_des;
int int_image;
public Category(String str_name, String str_des, int int_image) {
this.str_name = str_name;
this.str_des = str_des;
this.int_image = int_image;
}
public String getStr_name() {
return str_name;
}
public void setStr_name(String str_name) {
this.str_name = str_name;
}
public String getStr_des() {
return str_des;
}
public void setStr_des(String str_des) {
this.str_des = str_des;
}
public int getInt_image() {
return int_image;
}
public void setInt_image(int int_image) {
this.int_image = int_image;
}
@Override
public int describeContents() {
return 0;
}
@Override
public void writeToParcel(Parcel dest, int flags) {
dest.writeString(this.str_name);
dest.writeString(this.str_des);
dest.writeInt(this.int_image);
}
public Category() {
}
protected Category(Parcel in) {
this.str_name = in.readString();
this.str_des = in.readString();
this.int_image = in.readInt();
}
public static final Parcelable.Creator CREATOR = new Parcelable.Creator() {
@Override
public Category createFromParcel(Parcel source) {
return new Category(source);
}
@Override
public Category[] newArray(int size) {
return new Category[size];
}
};
}
CategoryDetails.java:<?xml version="1.0" encoding="utf-8"?> <android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.deepshikha.parcelable.CategoryDetails"> <ImageView android:id="@+id/iv_image" android:layout_width="200dp" android:layout_height="200dp" android:layout_marginBottom="8dp" android:layout_marginEnd="8dp" android:layout_marginStart="8dp" android:layout_marginTop="8dp" android:src="@drawable/ic_clogo" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" app:layout_constraintVertical_bias="0.084" /> <TextView android:id="@+id/tv_name" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="10dp" android:text="TextView" android:textColor="#000000" android:textSize="20sp" android:textStyle="bold" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintHorizontal_bias="0.028" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toBottomOf="@+id/iv_image" app:layout_constraintVertical_bias="0.004" /> <TextView android:id="@+id/tv_des" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginRight="10dp" android:layout_marginTop="10dp" android:text="TextView" android:textColor="#000000" android:textSize="12sp" app:layout_constraintHorizontal_bias="0.108" app:layout_constraintLeft_toLeftOf="@+id/tv_name" app:layout_constraintRight_toRightOf="parent" app:layout_constraintTop_toBottomOf="@+id/tv_name" /> </android.support.constraint.ConstraintLayout>
package com.deepshikha.parcelable;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.util.Log;
import android.widget.ImageView;
import android.widget.ListView;
import android.widget.TextView;
import com.deepshikha.parcelable.Model.Category;
import java.lang.reflect.Array;
import java.util.ArrayList;
public class CategoryDetails extends AppCompatActivity {
Category category;
ImageView iv_image;
TextView tv_name, tv_des;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_category_details);
category = getIntent().getParcelableExtra("value");
init();
}
private void init() {
iv_image = (ImageView) findViewById(R.id.iv_image);
tv_des = (TextView) findViewById(R.id.tv_des);
tv_name = (TextView) findViewById(R.id.tv_name);
tv_name.setText(category.getStr_name());
tv_des.setText(category.getStr_des());
iv_image.setImageResource(category.getInt_image());
}
}
DOWNLOAD SOURCE CODE FROM HERE.