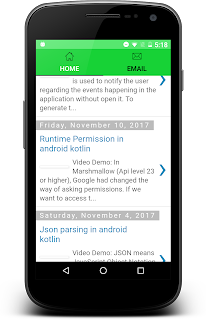
Video Demo:
MainActivity.kt:
HomeFragment.kt:
ContactFragment.kt:
DOWNLOAD SOURCE CODE FROM HERE
TabLayout provides a horizontal layout to display tabs. We can show the number of layout in single screen. In this tutorial, I am using the two fragments to shows the tab data. DOWNLOAD SOURCE CODE FROM BELOW:
activity_main.xml:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:orientation="vertical">
<android.support.design.widget.TabLayout
android:id="@+id/tb_fragments"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#17d236"
app:tabIndicatorColor="#000000"
app:tabSelectedTextColor="#ffffff"
app:tabTextColor="#000000">
</android.support.design.widget.TabLayout>
<FrameLayout
android:id="@+id/fl_container"
android:layout_width="match_parent"
android:layout_height="match_parent">
</FrameLayout>
</LinearLayout>
package com.deepshikha.tablayoutkotlin
import android.support.v7.app.AppCompatActivity
import android.os.Bundle
import android.support.design.widget.TabLayout
import kotlinx.android.synthetic.main.activity_main.*
class MainActivity : AppCompatActivity() , TabLayout.OnTabSelectedListener {
lateinit var homefragment:HomeFragment
lateinit var contactfragment:ContactFragment
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
init()
}
private fun init() {
supportActionBar!!.hide()
homefragment= HomeFragment()
contactfragment= ContactFragment()
val firstTab = tb_fragments.newTab()
firstTab.setText("Home")
firstTab.setIcon(R.drawable.home)
tb_fragments.addTab(firstTab)
val secondTab = tb_fragments.newTab()
secondTab.setText("Email")
secondTab.setIcon(R.drawable.email)
tb_fragments.addTab(secondTab)
tb_fragments.setOnTabSelectedListener(this)
supportFragmentManager
.beginTransaction()
.add(R.id.fl_container,homefragment)
.commit()
}
override fun onTabReselected(tab: TabLayout.Tab?) {
}
override fun onTabUnselected(tab: TabLayout.Tab?) {
}
override fun onTabSelected(tab: TabLayout.Tab?) {
when(tab!!.position){
0-> {
supportFragmentManager
.beginTransaction()
.replace(R.id.fl_container, homefragment)
.commit()
}
1-> {
supportFragmentManager
.beginTransaction()
.replace(R.id.fl_container, contactfragment)
.commit()
}
}
}
}
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<WebView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/webview"></WebView>
</LinearLayout>
HomeFragment.kt:
package com.deepshikha.tablayoutkotlin
import android.app.ProgressDialog
import android.os.Bundle
import android.support.v4.app.Fragment
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import android.webkit.WebView
import android.webkit.WebViewClient
/**
* Created by deepshikha on 2/2/18.
*/
public class HomeFragment : Fragment() {
lateinit var view12: View
var mywebview: WebView? = null
lateinit var progressdialog: ProgressDialog
override fun onCreateView(inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle?): View? {
view12 = inflater!!.inflate(R.layout.fragment_home, container, false)
init()
return view12
}
private fun init() {
progressdialog = ProgressDialog.show(activity, "Please Wait", "Loading");
mywebview = view12.findViewById(R.id.webview)
mywebview!!.webViewClient = object : WebViewClient() {
override fun shouldOverrideUrlLoading(view: WebView?, url: String?): Boolean {
view?.loadUrl(url)
return true
}
override fun onPageFinished(view: WebView?, url: String?) {
super.onPageFinished(view, url)
progressdialog.dismiss()
}
}
mywebview!!.loadUrl("http://deepshikhapuri.blogspot.in/")
// webview = view12.findViewById(R.id.webview) as WebView
// val webSettings = webview.settings
// webSettings.javaScriptEnabled = true
//
// webview.loadUrl("http://deepshikhapuri.blogspot.in/")
// webview.setweb
}
}
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#ffffff"
android:orientation="vertical">
<TextView
android:textColor="#000000"
android:text="deepshikhapuri.here@gmail.com"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"/>
</RelativeLayout>
ContactFragment.kt:
package com.deepshikha.tablayoutkotlin
import android.os.Bundle
import android.support.v4.app.Fragment
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
/**
* Created by deepshikha on 2/2/18.
*/
public class ContactFragment:Fragment(){
lateinit var view12: View
override fun onCreateView(inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle?): View? {
view12 = inflater!!.inflate(R.layout.fragment_contact, container, false)
return view12
}
}
DOWNLOAD SOURCE CODE FROM HERE
.png)

No comments:
Post a Comment