Video Demo:
Kotlin is very simple language you can easily learn it if you have a good knowledge of java and android studio. In this tutorial I am creating the list using kotlin classes. You can download the source code from below.
Kotlin is very simple language you can easily learn it if you have a good knowledge of java and android studio. In this tutorial I am creating the list using kotlin classes. You can download the source code from below.
activity_main.xml:
<LinearLayout android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
xmlns:android="http://schemas.android.com/apk/res/android" >
<TextView
android:layout_width="match_parent"
android:layout_height="50dp"
android:textColor="#ffffff"
android:textSize="15dp"
android:textStyle="bold"
android:gravity="center"
android:background="@color/colorPrimary"
android:text="@string/app_name"/>
<android.support.v7.widget.RecyclerView
android:id="@+id/recyclerView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="8dp"
android:layout_marginBottom="8dp"
android:layout_marginStart="8dp"
android:layout_marginEnd="8dp" />
</LinearLayout>package com.deepshikha.recyclerviewkotlin
import android.app.Activity
import android.os.Bundle
import android.support.v7.widget.LinearLayoutManager
import android.view.Window
import android.view.WindowManager
import android.widget.LinearLayout
import kotlinx.android.synthetic.main.activity_main.*
import net.simplifiedcoding.recyclerviewexample.CustomAdapter
class MainActivity : Activity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
requestWindowFeature(Window.FEATURE_NO_TITLE)
window.setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN, WindowManager.LayoutParams.FLAG_FULLSCREEN)
setContentView(R.layout.activity_main)
val users = ArrayList()
users.add(Model_Details("Kaju katli", "Kaju katli, also known as kaju Katari or kaju barfi, is an Indian dessert similar to a barfi.",R.drawable.kaju))
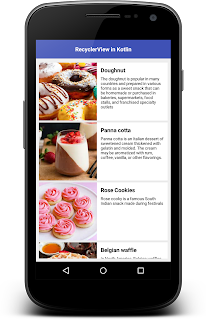
users.add(Model_Details("Doughnut", "The doughnut is popular in many countries and prepared in various forms as a sweet snack that can be homemade or purchased in bakeries, supermarkets, food stalls, and franchised specialty outlets",R.drawable.donuts))
users.add(Model_Details("Panna cotta", "Panna cotta is an Italian dessert of sweetened cream thickened with gelatin and molded. The cream may be aromatized with rum, coffee, vanilla, or other flavorings.",R.drawable.panna_cotta))
users.add(Model_Details("Rose Cookies", "Rose cooky is a famous South Indian snack made during festivals",R.drawable.rosecookies))
users.add(Model_Details("Belgian waffle", "In North America, Belgian waffles are a variety of waffle with a lighter batter, larger squares, and deeper pockets than ordinary American waffles",R.drawable.belgianwaffle))
val obj_adapter = CustomAdapter(users)
recyclerView.layoutManager = LinearLayoutManager(this, LinearLayout.VERTICAL, false)
recyclerView.adapter = obj_adapter
}
}
adapter_details.xml:
<?xml version="1.0" encoding="utf-8"?gt;
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="160dp"
android:background="#EAEAEA"
android:layout_centerHorizontal="true"
android:orientation="horizontal"gt;
<ImageView
android:layout_width="155dp"
android:scaleType="centerCrop"
android:layout_height="155dp"
android:id="@+id/iv_name"/gt;
<LinearLayout
android:layout_width="match_parent"
android:orientation="vertical"
android:background="#FFFFFF"
android:padding="10dp"
android:layout_marginBottom="5dp"
android:layout_height="match_parent"gt;
<TextView
android:id="@+id/tv_name"
android:textStyle="bold"
android:text="adfaldfkjalk"
android:textSize="15dp"
android:textColor="#000000"
android:layout_width="wrap_content"
android:layout_height="wrap_content" /gt;
<TextView
android:id="@+id/tv_des"
android:layout_marginTop="5dp"
android:textColor="#000000"
android:textSize="11dp"
android:text="adfaldfkjalk "
android:layout_width="wrap_content"
android:layout_height="wrap_content" /gt;
</LinearLayoutgt;
</LinearLayoutgt;
CustomAdapter.kt:
package net.simplifiedcoding.recyclerviewexample
import android.support.v7.widget.RecyclerView
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import android.widget.TextView
import com.deepshikha.recyclerviewkotlin.Model_Details
import com.deepshikha.recyclerviewkotlin.R
import kotlinx.android.synthetic.main.adapter_details.view.*
class CustomAdapter(val userList: ArrayList) : RecyclerView.Adapter() {
//this method is returning the view for each item in the list
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): CustomAdapter.ViewHolder {
val v = LayoutInflater.from(parent.context).inflate(R.layout.adapter_details, parent, false)
return ViewHolder(v)
}
//this method is binding the data on the list
override fun onBindViewHolder(holder: CustomAdapter.ViewHolder, position: Int) {
holder.bindItems(userList[position])
}
//this method is giving the size of the list
override fun getItemCount(): Int {
return userList.size
}
//the class is hodling the list view
class ViewHolder(itemView: View) : RecyclerView.ViewHolder(itemView) {
fun bindItems(user: Model_Details) {
itemView.tv_name.text=user.name
itemView.tv_des.text=user.des
itemView.iv_name.setImageResource(user.image)
}
}
}
Model_Details.kt:
package com.deepshikha.recyclerviewkotlin
/**
* Created by deepshikha on 28/7/17.
*/
data class Model_Details(val name:String,val des:String,val image:Int)
.png)

dvnfdijvnidkvrbvivranbtiuntrigfrnriu uidfbnidfvadvibnaidvun j njdi ndvjo ndfjo ndfjon df
ReplyDelete